Unity WebGL and WordPress:
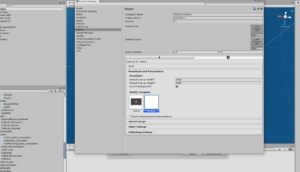
 Someone asked me if I have a demo build of one of my Unity assets. Since I never made a WebGL demo in Unity, I decided to give it a try. I found out that you can embed it using an IFrame container. If you want to create a WebGL build in Unity, you have to add the WebGL module to the installed Unity Version inside Unity Hub. Then you can switch to WebGL as a build target. In the Unity Player settings, I set the template to “minimal” otherwise you would see some additional stuff inside the web canvas like fullscreen mode which I don’t need.
Someone asked me if I have a demo build of one of my Unity assets. Since I never made a WebGL demo in Unity, I decided to give it a try. I found out that you can embed it using an IFrame container. If you want to create a WebGL build in Unity, you have to add the WebGL module to the installed Unity Version inside Unity Hub. Then you can switch to WebGL as a build target. In the Unity Player settings, I set the template to “minimal” otherwise you would see some additional stuff inside the web canvas like fullscreen mode which I don’t need.
After building the game, the output folder contains an index.html and 2 folders containing the data and other stuff. Now if you upload this to your server and get it to work, the scaling probably is messed up. The solution I found out is opening the index.html using Visual Studio and edit this line:
Replace this line:
<div id=”unityContainer” style=”width: 1920px; height: 1080px; margin: auto”></div>
With this:
<div id=”unityContainer”></div>
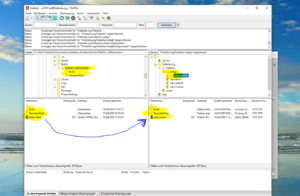
 Then save the modified index.html and the content will now fit into the IFrame container window. Now output folder must be updated to the server where the WordPress page is hosted. In order to upload the build, a FTP software is required. I am using FileZilla but I am sure there are better tools to do this. I browed to the folder containing the wp-admin, wp-content, and wp-includes. Then I created a subfolder simply called “webgl” and uploaded the whole WebGL_CellGenerator folder. For safety, I renamed the uploaded folder to “cellgenerator” so it has only lower case letters and no special letters.
Then save the modified index.html and the content will now fit into the IFrame container window. Now output folder must be updated to the server where the WordPress page is hosted. In order to upload the build, a FTP software is required. I am using FileZilla but I am sure there are better tools to do this. I browed to the folder containing the wp-admin, wp-content, and wp-includes. Then I created a subfolder simply called “webgl” and uploaded the whole WebGL_CellGenerator folder. For safety, I renamed the uploaded folder to “cellgenerator” so it has only lower case letters and no special letters.
After uploading, you can embed this thing to any place using this code which I generated using an online IFrame code generator):
<iframe style=”border: 0px #ffffff none;” src=”http://fraktalia.org/webgl/cellgenerator/” name=”myiFrame” width=”100%” height=”530″ frameborder=”1″ marginwidth=”0px” marginheight=”0px” scrolling=”no” allowfullscreen=”allowfullscreen”></iframe>
The src must contain the path to the folder containing the index.html and those 2 other data folders. Also make sure you switch from Visual mode to Text mode inside the WordPress text editor before pasting the IFrame code into the text. When you switch back from Text to Visual mode, you will already see the Unity player inside your WordPress page. Also you can adjust the size using width and height parameters. Similar to the advertisement box, I created a WebGL box like the sample below. Another funny thing is that this Unity player also seems to work when opening the page on a mobile device like my crappy Sony Xperia M2 Aqua. However the performance of WebGL builds is terrible and I am not sure if Burst Compiling is active. So always check the performance. Now I can include a Unity3D box to any page like the advertisement box.